SVG & Javascript, the Perfect Couple
SVG has found a great ally in JavaScript because JavaScript is a powerful programming language that can manipulate SVG images dynamically in real-time. Here are some reasons why SVG and JavaScript are a great match.

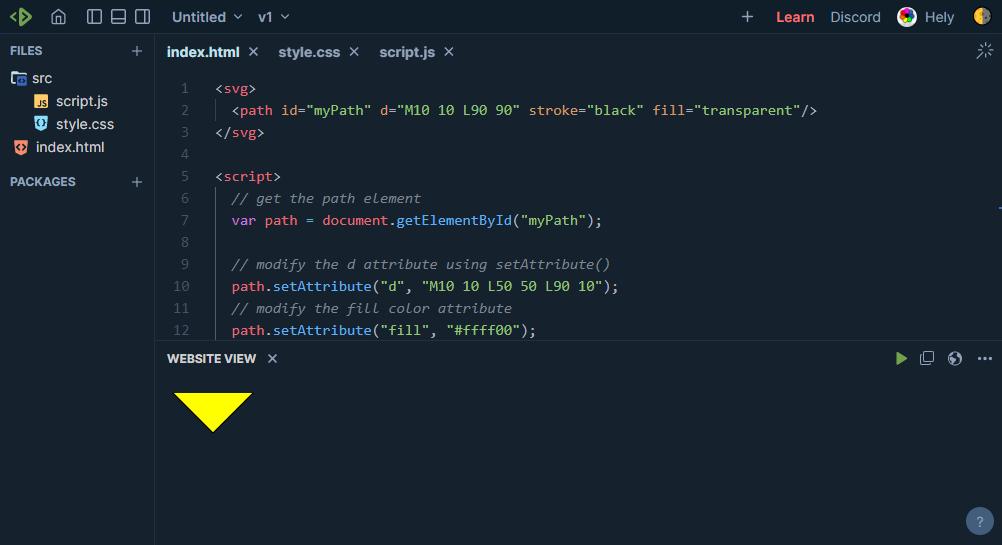
you can modify an SVG <path> object in JavaScript using the setAttribute() method or by directly manipulating the path element's d attribute.
In this example, we first get the SVG <path> element using its id attribute. We then use the setAttribute() method to modify the d attribute to create a new path that starts at (10, 10), goes to (50, 50), and ends at (90, 10).
SVG & Javascript
Interactivity: JavaScript can be used to add interactivity to SVG images, making them more engaging and dynamic. For example, JavaScript can be used to create hover effects, animations, and other interactive elements that respond to user input.
Accessibility: JavaScript can be used to make SVG images more accessible to users with disabilities, such as by adding alternative text descriptions or keyboard accessibility.
Dynamism: JavaScript can be used to dynamically generate or modify SVG images based on user input or other data sources. This can be useful for creating data visualizations, maps, or other types of dynamic graphics.
Compatibility: SVG images and JavaScript are both widely supported by modern web browsers, making them a reliable and cross-platform option for creating interactive graphics on the web.
Flexibility: JavaScript can be used with a wide range of SVG editing and animation libraries, such as D3.js, Snap.svg, and Greensock, allowing developers to choose the tools that best fit their needs and preferences.
SVG and JavaScript provides a powerful and versatile toolkit for creating dynamic and interactive graphics on the web.



