Mastering the Basic Structure of an SVG File

Understanding the basic structure of an SVG (Scalable Vector Graphics) file is essential for designers and developers working with this format. By grasping the underlying components and syntax, you can effectively create and manipulate SVG graphics. In this article, we will delve into the key elements that make up the structure of an SVG file, empowering you to confidently work with this versatile vector format.
XML Markup
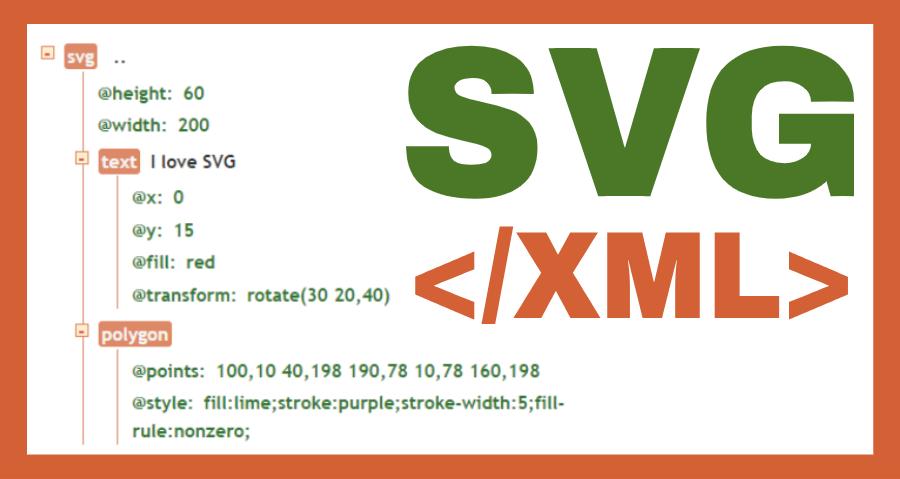
SVG files are written in XML (eXtensible Markup Language), a standard markup language used for structuring and encoding data. The XML markup provides the foundation for the structure and organization of an SVG file. It includes opening and closing tags, attributes, and values, all of which define the elements and properties within the SVG document.
<svg> Element
The <svg> element is the root element of an SVG file and serves as the container for all other SVG elements. It defines the viewport, dimensions, and coordinate system of the graphic. Within the <svg> element, you can specify attributes such as width, height, and viewBox to control the size and scaling of the SVG graphic.
Shapes and Paths
SVG allows the creation of various shapes and paths that form the visual elements of the graphic. Shapes like rectangles, circles, ellipses, and polygons are defined using specific SVG elements, while paths are defined using the <path> element and its associated attributes, such as d (the path data).
Styling and Appearance
SVG provides several ways to style and control the appearance of elements within the graphic. Cascading Style Sheets (CSS) can be used to define properties like fill, stroke, opacity, and gradients. These styles can be applied to individual elements using inline styles or referenced from an external CSS file. Additionally, SVG supports the use of inline styles and attributes to override or augment the CSS styles.
Grouping and Transformations
SVG allows you to group related elements together using the <g> element. This enables logical organization and manipulation of multiple elements as a single entity. Transformations, such as translation, rotation, scaling, and skewing, can be applied to groups or individual elements, allowing for complex transformations and animations.
Text and Typography
SVG supports the inclusion of text elements, enabling the integration of typography within the graphic. The <text> element is used to define text content, while attributes such as font-family, font-size, and text-anchor control the visual appearance and positioning of the text. SVG also provides support for text along paths, allowing text to follow a custom path.
Mastering the basic structure of an SVG file is crucial for creating and manipulating scalable vector graphics. Understanding the XML markup, <svg> element, shapes, paths, styling, grouping, transformations, and text elements empowers designers and developers to harness the full potential of SVG. With this knowledge, you can create visually stunning and interactive graphics, leveraging the flexibility and scalability of the SVG format.