How to use the Transform element in SVG?
The `transform` element in SVG is used to apply transformations to graphical elements, such as translation, rotation, scaling, and skewing. These transformations can be applied to an individual SVG element or a group of elements within a container.

The `transform` attribute accepts a list of transformations separated by spaces. Each transformation consists of a transformation identifier (such as `translate`, `rotate`, `scale`, or `skewX`/`skewY`) followed by parameters that specify how the transformation should be applied.
Here are some examples of how to use the `transform` element in SVG:
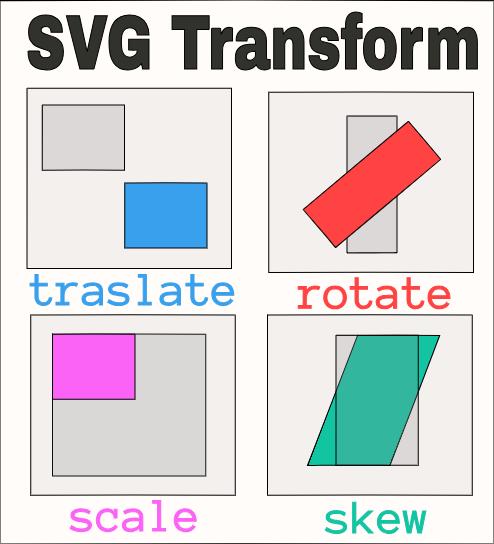
Translation (translate)
<rect x="0" y="0" width="100" height="100" transform="translate(50, 50)"></rect>
This example translates a rectangle 50 units to the right and 50 units down.
Rotation (rotate)
<rect x="0" y="0" width="100" height="100" transform="rotate(45)"></rect>
This example rotates a rectangle 45 degrees clockwise around its reference point.
Scaling (scale)
<rect x="0" y="0" width="100" height="100" transform="scale(2)"></rect>
This example scales a rectangle by doubling its size in both dimensions.
Skewing (skewX/skewY)
<rect x="0" y="0" width="100" height="100" transform="skewX(30)" />
This example skews a rectangle on the X-axis with an angle of 30 degrees.
You can combine multiple transformations by using spaces to separate them within the `transform` attribute. Additionally, you can apply transformations to groups of elements by wrapping them in a `<g>` container and applying the transformation to the container.
Keep in mind that the order in which transformations are applied matters, as they are applied sequentially from left to right. For example, if you want to translate an element and then rotate it, you need to specify the translation before the rotation in the list of transformations.
It's worth noting that you can also use CSS to apply transformations to SVG elements using the `transform` property in a CSS stylesheet linked to the SVG file or applied directly in the `style` attribute of an element.</g>